Tentunya kita sebagai pemilik blog/website pernah mengalami hal yang sangat tidak diinginkan, yaitu saat memuat halaman terasa sangat lambat. Hal ini tentu memiliki dampak buruk bagi blog/website kita, salah satunya bisa pastikan para pengunjung akan kapok dan sangat tidak ingin berkungjung lagi ke blog milik kita.
Sedangkan kalau ada yang bertanya, apakah kecepatan sebuah blog/website dapat mempengaruhi rating pada mesin pencari? Untuk pertanyaan ini akan saya jelaskan sedikit, memang benar adanya bahwa google memperhitungkan sebuah kecepatan situs agar bisa mendapatkan rating dan terindex di mesin pencari, tapi..... kecepatan apa? Karena sebuah website memiliki 2 hal yang perlu diperhatikan dalam masalah kecepatan, yaitu kecepatan dalam memuat byte pertama, dan memuat keseluruhan konten (gambar, video, lampiran file,iklan, kode). Dua hal ini tentunya sangat berbeda namun pihak google sendiri tidak memberi tahu perhitungan mana yang mereka gunakan atau faktor apa yang mempengaruhi rating pada mesin pencari mereka. Namun akan lebih baik kalau kedua hal itu dibuat sebaik dan secepat mungkin.
Nah kebetulan kali ini saya mau share apa saja penyebab umum blog/website kita menjadi lambat dan cara mengatasinya. Oke langsung saja..
Apa Penyebab Blog/Website Menjadi Lambat?
1. Ukuran Gambar
Kita tau bahwa setiap gambar memiliki ukuran/size yang berbeda - beda. Tentu saja ukuran gambar bisa menjadi penyebab blog kita menjadi lambat. Walaupun beberapa orang mengatakan gambar tidak mempengaruhi kecepatan blog/website tapi saya sudah menguji coba sendiri dan membuktikan bahwa gambar memang bisa mempengaruhi kecepatan sebuah web. . Untuk lebih jelas bisa lihat gambar dibawah.
 |
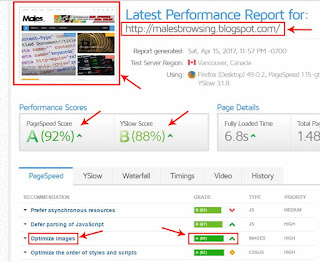
| Tes Page Speed Pertama |
Gambar diatas menjelaskan bahwa halaman utama saya memiliki PageSpeed (Kecepatan Halaman) dengan skor sekitar 92% dan khusus untuk Optimize Images (Optimasi Gambar) saya memiliki skor sebesar 90% , Setelah saya mendapatkan hasil uji coba pertama memang saya merasa puas.
Baca juga : Cara Melihat Dan Menganalisis Kecepatan Loading Blog/WebsiteNamun tidak sampai disitu, saya melakukan lagi uji coba selanjutnya dengan URL yang sama, dan tanpa merubah settingan apapun. Dan hasilnya seperti gambar dibawah
 |
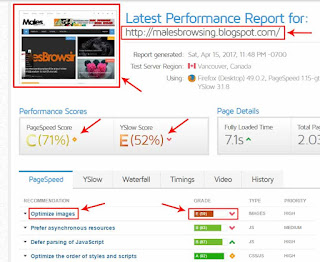
| Tes Page Speed Kedua |
Gambar hasil uji coba kedua justru memberikan hasil skor yang bisa dibilang cukup payah, karena hanya mendapat skor sekitar 71% skor sebesar ini hanya berada pada rating rata - rata, karena umunya untuk sebuah blog/situs yang cukup baik memiliki skor diatas 68%. Dan khusus pada optimasi gambar juga sangat menurun drastis, optimasi gambar hanya diberi skor 59%.
Mungkin ada sebagian yang heran kenapa hasil dari 2 uji coba diatas berbeda, padahal URL yang di analisis itu sama. Jangan heran, karena pada uji coba ini saya sengaja membuat Random Post pada halaman utama jadi setiap saya merefresh halaman utama, artikel akan diacak untuk ditampilkan di halaman utama, Ini saya lakukan dengan sengaja agar gambar yang tampil juga selalu berbeda saat di analisis. kita bisa melihat kedua gambar diatas, pada hasil scan homepage akan terlihat postingan dengan gambar yang berbeda, atau bisa juga mencoba pergi ke halaman utama saya agar lebih jelas dari apa yang saya maksud.
Lalu bagaimana cara mengatasinya?
Untuk mengatasinya masalah diatas kita bisa mengoptimasi gambar dengan cara menggunakan tools Image Optimizer Online, seperti Kraken atau kita juga bisa menggunakan Adobe Photoshop.Baca Juga : Cara Optimasi Gambar - SEO & Blog Image OptimizationPenting juga untuk diketahui bahwa gambar yang ideal untuk sebuah blog/website yaitu sekitar 70Kb - 115Kb, Ukuran gambar yang lebih besar itu sebenarnya diperbolehkan namun tidak direkomendasikan karena akan memakan kapasitas ruang (untuk yang hosting berbayar) dan memakan kuota data, kalau lebih kecil boleh boleh saja namun kualitas resolusinya tetap bagus, minimal gambarnya jelas dan tidak buram.
2. Penyimpanan Peramban / Leverage Browser Caching
Sedangkan untuk website yang belum memiliki perintah tersebut pasti akan muncul rekomendasi agar segera memperbaiki "Leverage Browser Caching".
Lalu bagaimana cara mempebaikinya? Kita bisa melihat tutorial lengkapnya dibawah ini.
Baca juga : Cara Mengatasi Leverage Browser Caching Pada Website/Blog
3. Pengalihan / Redirect / Iklan
Pengalihan / Redirect sering dialami oleh siapa saja, redirect yang saya maksud disini adalah URL Redirect / Pengalihan URL. Sebenarnya, dalam beberapa kasus redirect bukanlah sebuah masalah. Tapi apa itu redirect? Redirect bisa juga dikaitkan dengan TTBF (Time to First Byte) atau waktu pengambilan byte pertama. misal saya mengetik url fb.com lewat mobile/smartphone, maka cara kerja pengalihannya seperti ini fb.com > https://facebook.com > https://m.facebook.com. Dibutuhkan 2x pengalihan yang tentunya ini memakan waktu, apalagi kalau server websitenya lemah alias lemot.
Ditambah lagi sekarang banyak iklan jenis dialog ads, pop up, pop under yang menggunakan redirect. Tentu ini bisa menjadi masalah serius bagi para publisher, pilih pasang iklan tapi website jadi lemot, atau lepas iklan tapi website oke? Ini tergantung bagaimana cara kita mengelola sebuah website dan membuat strategi yang bagus agar website berkualitas dan menghasilkan
Lalu bagaimana cara mengatasi masalah dalam pengalihan? Kita bisa menganalisis terlebih dahulu seberapa parah atau seberapa lambat website kita yang disebabkan oleh pengalihan. kamu bisa menganalisis di GTmetrix.
 |
| Tes Page Speed Pertama |
Hasil analisa diatas hanya menunjukkan dalam meminimalisir pengalihan, blog ini memiliki skor 0 dan terdapat beberapa link pengalihan. Jujur saja, semua link yang ada pada gambar diatas adalah link iklan, karena saya menggunakan 3 iklan, yaitu iklan Pop Under, Dialog Ads, dan Interest Ads. Dan akhirnya GTmetrix mereomendasikan untuk menghapus iklan tersebut jika memang memungkinkan.
Akhirnya saya coba menghapus 2 kode iklan yang bersangkutan, dan hasilnya seperti gambar dibawah ini.
 |
| Tes Page Speed Kedua |
Untuk kasus yang sama, kamu bisa menghapus kode iklan yang membuat pengalihan khusus dan lebih baik ganti menggunakan iklan yang lebih ramah agar proses loading jadi lebih cepat. Sedangkan untuk kasus diluar contoh diatas akan dibahas lebih lanjut.
Untuk artike kali ini saya rasa cukup sekian, namun akan saya update secara berkala. Semoga artikel ini bermanfaat dan berguna. Terima kasih juga atas kunjungannyaa...
Artikel lainnya :



8 Komentar
setuju banget tuh gan, saya rasa juga itu yang membuat lambat
BalasHapusmakasih untuk infonya Nice info gan
BalasHapusWah mantap nih dicoba gan, Nice deh
BalasHapusOk thanks udah berkunjung gan (y)
HapusWahh keren nih :D
BalasHapusKomentar ini telah dihapus oleh administrator blog.
BalasHapusbagus ni. lanjutkan gan
BalasHapusOk gan, thanks sudah berkunjung (y)
Hapus