Sebagian besar pemilik website mungkin mengalami masalah yang satu ini, yaitu leverage browser caching.
Apa itu leverage browser caching?
Secara singkat bisa diartikan Leverage Browser Caching adalah sebuah pengaruh peramban/browser dalam menyembunyikan/menyimpan suatu media yang berada disitus sebuah situs. Mungkin kamu pernah mengalami hal seperti ini, saat pertama kali kita membuka sebuah website akan terasa berat dan lambat, terutama website yang mengandung fasilitas galeri foto maupun video. Namun, saat kita kembali ke wabsite tersebut untuk kedua kalinya, akan terasa lebih cepat dan tidak memakan kuota data yang besar. Kenapa hal ini terjadi? Karena website tersebut memiliki perintah terhadap browser yang kita gunakan untuk menyimpan cache mereka yang berupa (foto, video, kode - kode, logo, dll). itu sebabnya saat kunjungan kedua terasa sangat cepat karena data cache website tersebut sudah tersimpan otomatis di browser kita.
Apa pengaruh leverage browser caching terhadap website?
Salah satu pengaruh yang menonjol dari masalah satu ini tertuju pada kecepatan dalam memuat/loading sebuah halaman website. Jika suatu website mendapat masalah ini, biasanya website tersebut menjadi sangat lambat saat dimuat, dan akhirnya akan berujung pada reputasi website dimata pengunjung dan juga mesin pencari.
Baca Juga : Cara Melihat Dan Menganalisis Kecepatan Loading Blog/Website
Contohnya saat saya menganalisis situs ini, terdapat masalah yang sama. Lihat gambar dibawah
Kenyataannya memang benar, situs ini tidak memiliki perintah apapunterhadap browser, Namun setelah saya tau bahwa saya mendapati masalah tersebut akhirnya saya mencoba mencari referensi yang relevan dan ternyata tidak banyak juga yang mengetahui cara memecahkan masalah ini khususnya untuk para pengguna platform Blogger, 80% yang bisa mengatasi masalah ini hanya sebagian orang yang menggunakan platform Wordpress. Namun setelah menelusuri lebih dalam, akhirnya saya berhasil membuat sedikit perubahan pada masalah ini. Yaitu terletak pada meta tag.
Seperti yang kita tau meta tag berguna untuk menargetkan/memberi perintah secara global maupun spesifik. Untuk itu kita hanya perlu menambahkan sedikit meta tag pada kode html/template yang kita gunakan (Blogger). Dibawah ini adalah meta tag yang saya gunakan..
Untuk platform Blogger - Meta Tag
Untuk platform Blogger - Meta Tag
<meta access='1 year' http-equiv='expires-by-type' type='image/jpg'/>
<meta access='1 year' http-equiv='expires-by-type' type='text/css'/>
<meta access='1 year' http-equiv='expires-by-type' type='text/javascript'/> Untuk platform Wordpress - Text ASCII
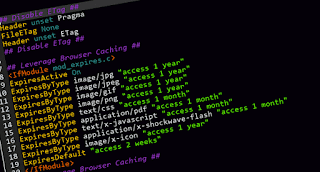
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ## Kode kode diatas memberikan perintah pada browser untuk menyimpan dan mengingat berapa lama media dapat diakses. Lihat contoh diatas, untuk platform blogger ,browser diperintahkan untuk menyimpan cache berupa gambar dengan format png type='image/png' dan menentukan untuk tipe tersebut akan kadaluarsa 1 tahun setelah pertama kali diakses access='1 year' . Tidak hanya itu, meta tag/ kode kode diatas bisa kita ubah sesuai dengan kebutuhan.
Baca Juga : Kumpulan Meta Tag SEO Killer 2017 - All In One SEO Pack Blogger
Lalu dimana peletakkan meta tag/kode tersebut?
Untuk peletakkan meta tag kita bisa meletakkan kode - kode tersebut pada bagian header, yaitu diantara tag <head> </head> atau bisa juga diantara tag <title> </title> . Sedangkan untuk wordpress tentunya bisa menggunakan file .htaccess letakkan saja kode Teks ASCII diatas pada bagian awal kode. Lalu simpan.
Dan dibawah ini adalah gambar setelah saya melakukan optimasi.
Biarpun sedikit, minimal ada perubahan :D Perlu diingat, saya mendapatkan perubahan tersebut tidak secara instan dan cepat, perlu beberapa hari, barulah terjadi perubahan seperti gambar diatas. Jadi untuk teman - teman yang belum ada perubahan, harap bersabar saja.
Karena saya memang tidak menggunakan banyak meta tag, yang saya gunakan hanyalah perintah untuk penyimpanan cache gambar saja. untuk kode dengan tipe seperti javascript, css, html, dll. Tidak saya gunakan karena blog ini masih dalam revisi terutama untuk CSS nya :D
Nah saya rasa untuk tips & tutorial kali ini cukup sampai disini, jika ada pertanyaan lebih lanjut atau ingin mengoreksi bisa tinggalkan komentar. Selain itu, terima kasih atas kunjungannya...
Artikel lainnya :





1 Komentar
Wahh.. Terimakaish banyak ya min. saya kira cuma untuk wordpress aja :)
BalasHapus